Android中一个很有用的属性——clipChildren
概述
android:clipChildren:字面意思是裁剪子视图。用来定义一个子视图的绘制是否可以超出边界。默认值为true,表示不超出边界,设置为false时,表示允许子视图超出边界。
一布局三张图了解clipChildren的使用
布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="bottom"
android:clipChildren="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:orientation="horizontal"
android:background="#FDB300">
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="0dp"
android:layout_height="68dp"
android:layout_weight="2"
android:layout_gravity="bottom"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
</LinearLayout>
|
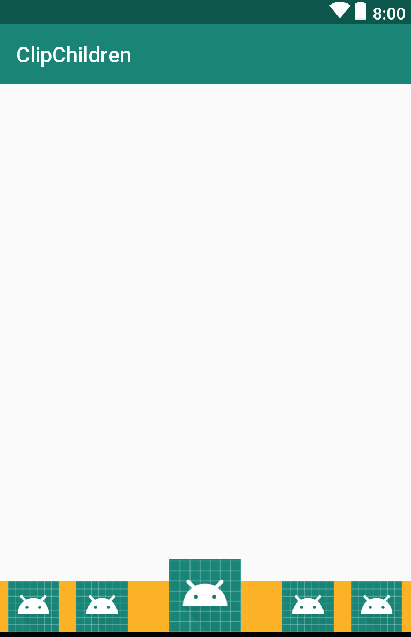
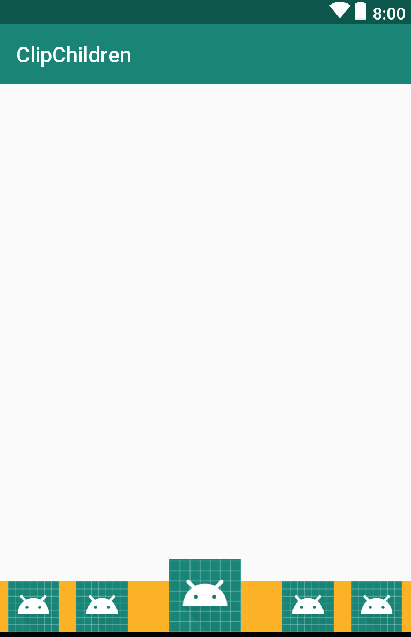
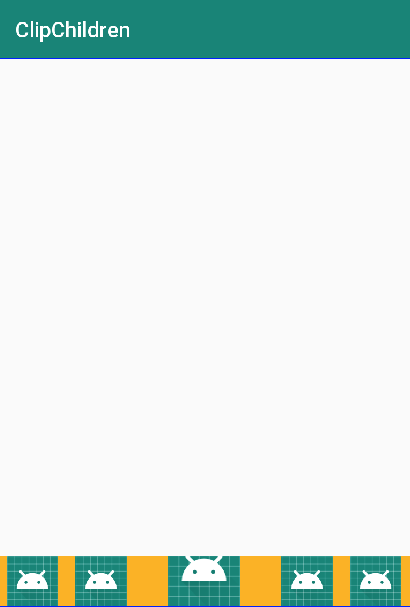
图一:根布局属性android:clipChildren="false", 中间ImageView的属性为android:layout_gravity="bottom"

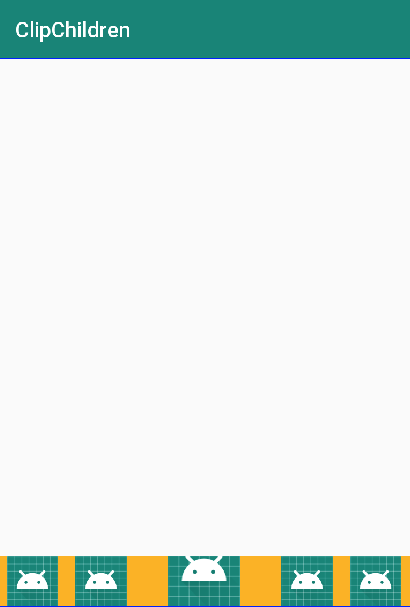
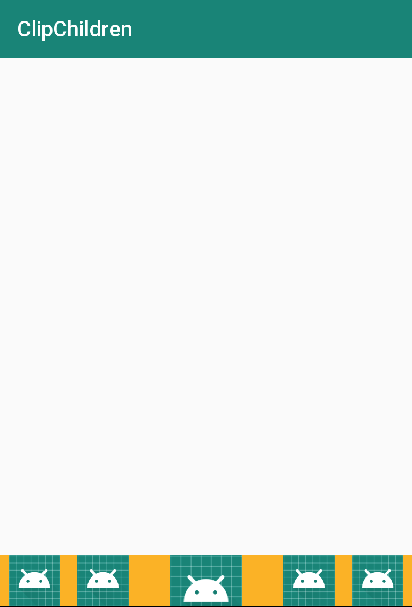
图二:将根布局属性android:clipChildren="false"去掉

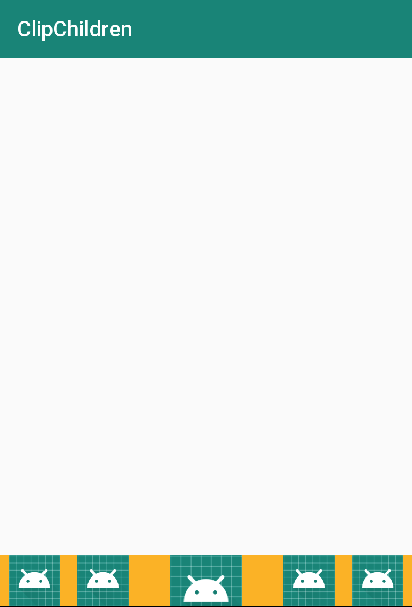
图三:将第三个ImageView的属性android:layout_gravity="bottom"

总结
1、android:clipChildren必须设置在根布局
2、中间ImageView设置属性android:layout_gravity=bottom,是从底部向上绘制该子View。